
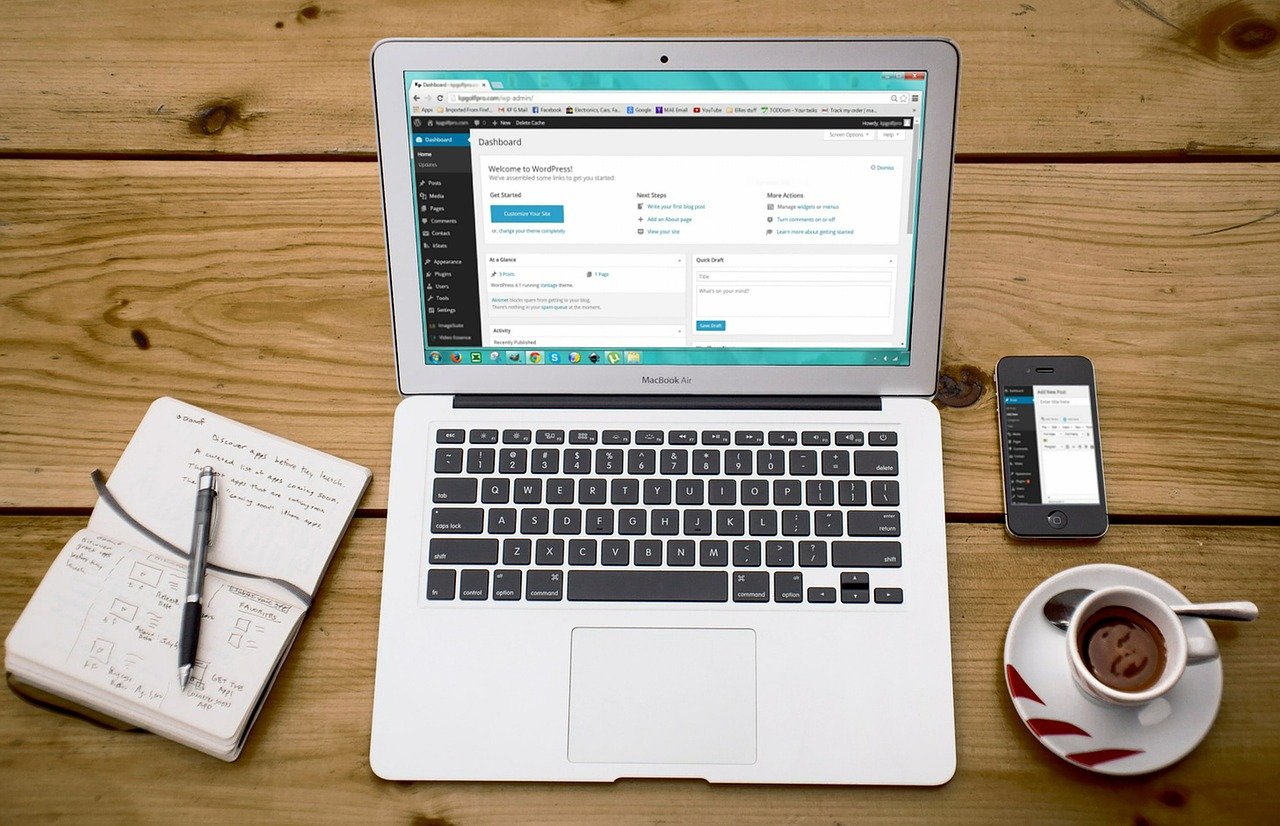
iPhoneのホームボタンがないバージョンが登場してしばらく経ちますけど、縦長に撮影した画像って、長いですよね…。
それをブログの記事の途中とかに載せると、画像が画面を占領して「文章が途切れるね…」というお話をしていて改めて気づかされました。
今パソコンで書いてますけど、ブログもほぼほぼ「(パソコンでなくて)スマホで読まれている…」ということを。
「スマホで読みやすい」が重要な2つの理由
言われてみれば、ですけど、この2つですよね。
ネットを見るのはパソコンよりスマホの人が多くなったから
総務省によると2019年の端末別のインターネット利用率は、「スマートフォン」(63.3%)が「パソコン」(50.4%)と12%以上、スマホが上回っています。
このブログも2019年くらいまでは6割以上がパソコンからですが、今年ブログ投稿を採光してからのアクセス数を見てみましたら、ついにパソコンが5割切りましたね…。
ブログのテーマや対象、ユーザーの流入経路にもよるんでしょうけれど、スマホの割合が今後も増えていくのは間違いなさそうですよね。
Googleの検索はスマホファーストな基準で決まる
Googleの検索結果は「サイトとして見やすいか?わかりやすいか?」が順位に反映されていますが、その評価はスマートフォンが存在しない頃からずっと「パソコンで〜」でした。
けれど以前このブログにも書いたとおりモバイルファーストインデックスと言って、スマホでの表示がサイトとして見やすいか?わかりやすいか?に近年切り替わっています。

つまりブログである以上、スマホで読みやすいか?が検索結果順位に思いっきり影響するってことです。
スマホで読みやすい記事とは?注意したい5つのポイント
ではスマートフォンで読みやすいブログ記事ってどんな記事でしょうか?
弊社のホームページ制作におけるスマホ対応(レスポンシブWEBデザイン)においても時折どのような表示が適しているか、検討していることがありますが、下記の5つは常に意識したいところですよね。
空白行を活用して、段落が「文字の塊にならないように」
パソコンの標準的なブログテーマ・テンプレートの場合ですと1行あたり30〜40文字可と思いますが、その行数が3〜5行ぐらいなら、興味があれば、まぁ読めますよね。
ところがこれがスマートフォンの画面幅だと、文字サイズにもよりますが当然ながら6〜8行になってしまいます。。えっ、1行あたり20文字前後のが8行、って文字の塊じゃないですかどうですか?
…こうならないためにもと考えるとパソコンで書いている時はせいぜい3行ぐらいまで、という意識をしてみましょう。
スマホで「表」、特に項目が多いと、とっても比較しにくい
複数の項目があるものを比較して見せたい!というとき、「表(テーブル)」はとても便利ですよね。
けれど、スマホの場合横幅に限界があるので縦に伸ばしていくか、横にスクロールしてみたいところ見せる、みたいな表示しかない。
結局表で比較しやすい→スマホで比較しにくい、となるのでスマホファースト?となります。
表を使わない比較、というのを考えたほうがいいのかもしれませんね。
長めの見出しは画面を占領してしまう
タイトルや見出しはテーマのデフォルトで文字サイズが大きく設定されていますよね。
見出しが細分化されているのは全体のボリュームが大きな記事においては読みやすさに貢献してくれると思いますが、文字サイズが大きい見出しの文字数が多いとどうでしょうか?
10文字にも満たない行が3行4行となると…これも文字の塊になりかねない。
ターゲットとしてるキーワードを盛り込みたいのはわかりますが、何事もほどほどに…ですね。
縦長画像やスクエア画像はホントに必要か検討を
パソコンですと文字がたくさんあるなかに画像があると、アイキャッチになったり、文脈のアクセントになるのですが、スマホで見ると完全に文脈に分断を起こしている、ってときありませんか?
意図的にそうしたい場合はいいのですが、添えたつもりが分断とならないようにするには、せめて横長画像を使うようにしてみましょう。
高さが短ければ記事をスクロールした時に続きの文章も画面に表示されているのでそれほどバリアと感じることはないと思います。
補足説明は記事内で。逆にリンクを張り過ぎない
文章の途中にリンクを貼るのは、パソコンであればブラウザのタブ機能やマルチウィンドウなどで、記事を読んでいる最中でも開きやすいのですが、スマホのブラウザではなかなか…。
なので親切な文脈を意識するなら補足を記事内に添えるのがよさそうですね。
そもそも補足説明が必要な言葉を使わない、というのも重要なのかもしれませんが、記事内容に応じて、というところですよね。
まとめ:結局のところ、ユーザーとして読み返すのが大事
読者目線、というのは雑誌の編集長であれば、最も気にするワードだと思いますが、ブロガーもブログの編集者、という観点で、スマホでブログ記事を読んでくれるであろう読者の気持ちで、チェックしてみましょう。
このブログも…猛省するところばかりです。
気づきを与えてくださるお客様にはホント感謝感謝です。




コメント