
Web制作業界において、いくつもの画像が自動的にスルスルーと自動的に変化する動きをメリーゴーランド・回転木馬の別称にちなんで「カルーセル」と言います。
ついつい「あのお方」を想像してしまわずにはいられないんですけれど。
クライアントワークにおいてよく使うカルーセルで、「carouFredSel」というjqueryのプラグインがあります。

こんな感じで、左から右へと画像が動いてく、そうどっかで見たことのあるアレです。
これをWordPressで構成したWebサイトに利用したところ、「ハマッた」ので、備忘録と「きっと私のような人がいるはず!」と思ったんでエントリ。
ちなみに。carouFredSelには「WordPressのプラグイン」(有料)もありますので、こちらを利用されるケースの場合にはあてはまりませんので、あしからず。
問題の状況
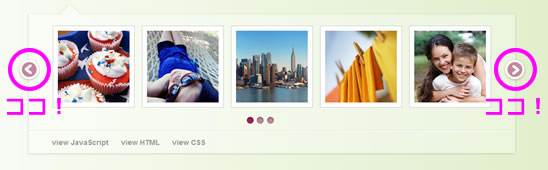
普通のHTMLにcarouFredSelのプラグインを載せる感じで、「header.php」に記述したところ、カルーセル自体は動くんだけど、「prevボタン」「nextボタン」が実行されなかった・・・。

解決方法
関連するすべてのjavascriptのタグを<?php wp_head(); ?>と</head>の間に移動。
それだけで、ちゃんと両側にあるボタンが反応するようになりましたとさ。



コメント