
インターネットで調べ事するならパソコンよりスマホ、って方が年々増えてきているのではないでしょうか?
けれどパソコンのホームページをそのままスマホで見ると字が小さくて見づらいとか、マウスがないから使い勝手が・・・という事がないようにスマートフォンやタブレットで閲覧したときの表示をそれぞれのデバイスに最適化して表示させることを「レスポンシブWEBデザイン」って言ったりします。
「それいいじゃん!じゃあ今度のリニューアルはそれで!!」と思われた方、ちょっと待ってください。
これだけマルチデバイスなWEBサイトが求められる以前は、主要なパソコンの画面幅に合わせて1枚の「ページ」を作成し、それを分割してHTMLに乗っける感じでWEBサイトは作られてきました。
ブロードバンドや光ファイバーの普及によって通信速度が急速に高品質になったことで、テキストばかりのホームページからかなーり本格的なイラストや高画質な画像を多用したホームページをよく見られるようになったのが2011年ぐらいまででしょうか。。。
WEBサイトのデザインにも、シャドウを多用したりグラデーションを聞かせて立体感を出させたり、リアリティを追求しまくったWEBデザイン。あの頃はドロップシャドウも随分濃かったなぁ。
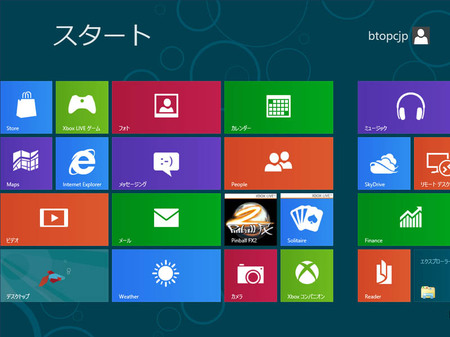
ところがiPhoneやiPad、さらにWindows8がリリースされて急に「ツルッ」とした平面的なデザインが増えます。

Windows8のこの画面が嫌いで、いまだに慣れないという人も多いかと思いますが、これってスマートフォンやタブレットだとやっぱり使いやすいデザインだなぁと思います。
かと言って「パソコンは今まで通り、スマホやタブレットだけフラットデザイン」と言う訳にもいきません。
んで、今回一番言いたいことなんですけど、過去のデザインソースでレスポンシブWEBデザインってのが一番危険だなぁ、と思いました。
確かに今までのパソコン用なホームページデザインに慣れている人にとって、パソコンで見るには「理解しやすい」のかもしれないのですが、これをスマホやタブレットに合わせようとすると、すこぶる重い、です。
LTEなどモバイルの通信環境の高速化も進んではおりますし、「軽くする」技術も多々あるんですが、私の経験上、フラットデザインに対して「リッチ」とか「スキューモーフィズム」とか言われるデザインをスマホやタブレットで使いやすく表示しようとすると、本来のコンテンツとは関係のない装飾の部分が、ものすごく無駄に感じます。
かと言って、そんな装飾の部分をそぎ落とすと、まったく他のWEBサイトみたいになっちゃうし、「勢いに流されて」とかではなくて、フラットなデザインソースをどんどんこれからも追及していこうと思っています。




コメント