
「最近のホームページって、なんだか“気持ちよく”使えるよね」
そんな風に感じたことはありませんか? 派手なデザインや凝った機能があるわけではないのに、操作がスムーズで、思わず最後まで見てしまう…。実は、その“気持ちよさ”の正体はマイクロインタラクションと呼ばれる、小さな動きや反応の積み重ねにあります。
ボタンを押したときに少し反応する、メニューが滑らかに開く、入力フォームがやさしくガイドしてくれる…。こうした一つひとつの「気づかれにくい工夫」が、ユーザーの体験を大きく左右しているのです。
「デザインは悪くないのに、なぜか古く見える」「なんとなく離脱されてしまう」
そんな課題を感じている中小企業のWeb担当者の方にこそ、ぜひ知っておいていただきたいのがこの“マイクロインタラクション”という考え方。
今回は、専門的すぎない視点で、マイクロインタラクションとは何か?なぜ今、注目されているのか?をわかりやすくご紹介します。
マイクロインタラクションって何?
マイクロインタラクションとは、ユーザーがWebサイトやアプリを操作したときに返ってくる「ちょっとした反応」や「細かな動き」のことを指します。
たとえば、次のような場面で目にすることがあります:
- ボタンをクリックしたときに、少し沈むような動きがある
- メニューを開くときに、スッと滑らかに表示される
- 入力フォームでエラーがあると、赤く表示されてやさしく注意を促してくれる
- スクロールすると、要素がふわっと現れる
これらの動きはすべて目立つものではありませんが、ユーザーにとって「気づかれない心地よさ」や「直感的な安心感」を生み出しています。
ただの“アニメーション”とは違う
「動く=マイクロインタラクション」ではありません。大きく動かす必要も、派手にする必要もありません。
重要なのは、ユーザーの操作や行動に対して“適切にリアクションが返ってくること”。それが、マイクロインタラクションの本質です。
逆に、この反応がなかったり、うまく機能していないと、ユーザーは「押せてるのかな?」「反応ないけど大丈夫?」とストレスや不安を感じてしまいます。
つまり、マイクロインタラクションは“気づかれないけど、体験を大きく左右する”重要な要素なのです。
どんな場面で使われているの?
マイクロインタラクションは、私たちが日々使っているさまざまなWebサイトやアプリの中に、実はたくさん組み込まれています。
一見すると気づかないほど小さな動きですが、ユーザーの操作を“快適”にし、“迷わせない”ために重要な役割を果たしています。
よく見られるマイクロインタラクションの例
- ボタンのクリック時の反応:押したときに少し沈むような動きや色の変化
- メニューやモーダルの開閉:スムーズにスライドイン・フェードインで表示される
- スクロール連動の演出:ページを下に送ると、要素がふわっと現れたりする
- 入力フォームのエラー通知:間違った入力に対して色やメッセージでフィードバックする
- 読み込み中のインジケーター:「待っている状態」を可視化することで離脱を防ぐ
これらの動きは、“押せたかどうかがわかる”“いま何が起きているのかが見える”という安心感を生み、ユーザーにとってストレスのない操作体験につながっています。
特に近年は、スマートフォンでの閲覧が主流になってきているため、タップやスワイプといった操作に対して“ちゃんと反応する”動きはますます重要になっています。
気づかないうちに「なんか使いやすい」と思えるサイトには、こうしたマイクロインタラクションが必ず活用されているのです。
マイクロインタラクションがあると、なぜ“いいサイト”に見えるのか?
ホームページの印象は、「デザインの良し悪し」だけで決まるわけではありません。むしろ“操作したときの心地よさ”や“反応の自然さ”が、ユーザーの満足度を大きく左右しています。
マイクロインタラクションがあると、次のようなポジティブな効果が生まれます:
1. 信頼感が生まれる
「ちゃんと反応する」「間違いを丁寧に教えてくれる」——それだけで、この会社はユーザーを大事にしているという印象につながります。とくにBtoBのWebサイトでは、“きちんとしている”ことが選ばれる理由になることも。
2. 直感的に操作できる
「これって押していいの?」「今なにが起きてるの?」という不安は、ユーザーの離脱の原因になります。マイクロインタラクションがあることで、迷わず自然に操作できるサイトになります。
3. 企業のイメージが“今っぽく”なる
見た目は変わらなくても、動きや反応の丁寧さで「あ、なんか最近のサイトっぽい」という印象が生まれます。それはつまり、古くさく見えない・信頼できるという第一印象につながるのです。
ユーザーは、見た目だけではなく“体験そのもの”から「いいサイトかどうか」を判断しています。
小さな動きやリアクションが、実は企業の信頼・ブランド・成果にも影響していると考えると、マイクロインタラクションは“デザインの裏側にある営業力”とも言えるかもしれません。
実装にはどんな方法がある?
「なるほど、マイクロインタラクションが大事なのは分かったけど…」
「実際にどうやって導入するの?」という声もあるかもしれません。
マイクロインタラクションの実装は、必ずしも難しい技術や大きな予算が必要というわけではありません。最近では、比較的手軽に取り入れられる方法も増えています。
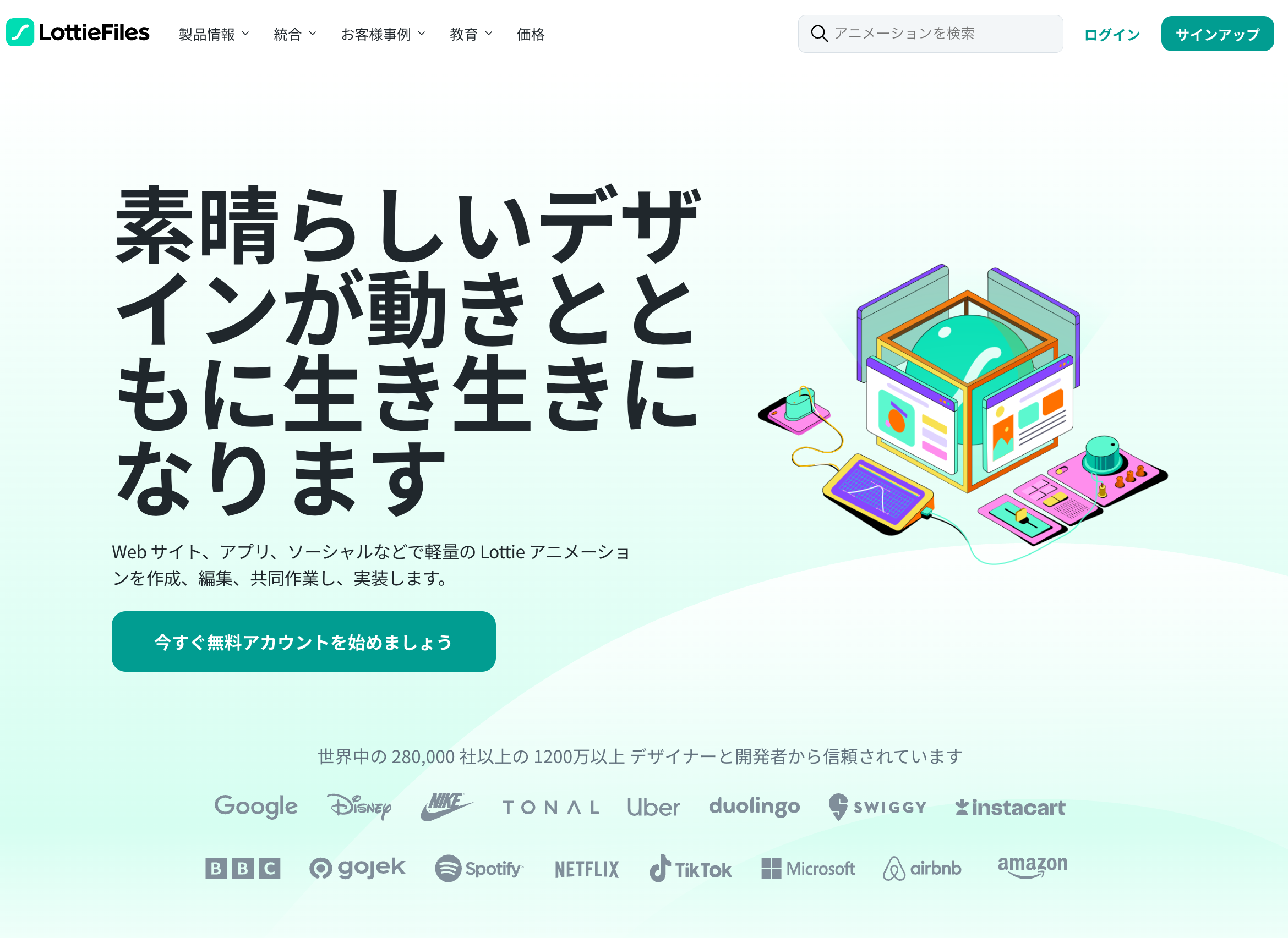
たとえば「Lottie」という軽量アニメーション技術

Lottie(ロッティ)は、Adobe After Effectsなどで作成したアニメーションをWebやアプリで軽量に再生できるフォーマットです。
従来のGIFや動画と比べて非常に軽く、スマホ表示でもサクサク動くのが特徴です。
簡単な例としては、
- ボタンを押したときのアニメーション
- フォーム送信後のチェックマークや完了マーク
- スクロールで動くアイコンやイラスト
こういったアニメーションは、LottieFilesというサイトで無料配布もされており、カスタマイズして自社サイトに組み込むことも可能です。
WordPressでも対応できるケースあり
最近は、WordPressテーマやプラグインにも、スクロール時の動きやホバー演出などを取り入れやすいものが増えています。
リニューアルや一部改修のタイミングで取り入れるだけでも、サイトの印象がぐっと今っぽく、使いやすく変わります。
ただし、動きすぎるサイトや、ユーザーの操作を妨げるような過剰な演出は逆効果。あくまで「自然で直感的な動き」を目指すことがポイントです。
アトラボでは「使いやすさ」も意識したホームページ制作を行っています
株式会社アトラボでは、ただ見た目がきれいなデザインを目指すのではなく、「ユーザーにとって使いやすいこと」を重視したWebサイト制作を行っています。
たとえば、
- 初めて訪れた人が“迷わず”目的の情報にたどり着けるナビゲーション設計
- 押したくなるボタン配置や、動きでストレスを感じさせない演出
- 情報量が多くても、読んでいて疲れないレイアウトと余白の設計
こうした細かな配慮の積み重ねこそが、Webサイトの「成果」につながると私たちは考えています。
マイクロインタラクションもその一つ。必要な場面で、必要なだけ取り入れることで、“なんとなく使いやすい”をデザインすることができます。
「最近のWebサイトっぽい印象にしたい」「デザインだけじゃなく、もっと成果を出せるホームページにしたい」
そんなご相談も、ぜひお気軽にお寄せください。
まとめ
ホームページの印象や成果は、デザインの派手さや機能の多さではなく、「使いやすさ」「心地よさ」が大きく影響しています。
今回ご紹介したマイクロインタラクションは、ボタンやメニュー、フォームといった“操作の場面”で生まれる、小さくても大切な動きや反応のこと。
これらがあることで、ユーザーは「安心して使える」「ストレスなく進める」と感じ、結果的にその企業やサービスへの信頼感も高まります。
「うちのサイト、ちょっと古く見えるかも…」
「離脱が多くて、もっと滞在時間を延ばしたい」
そんなお悩みをお持ちであれば、まずは“動きの工夫”から見直してみるのがおすすめです。
アトラボでは、マイクロインタラクションを含めたUX視点でのサイト改善もご提案しています。
リニューアルや集客強化のご相談も、ぜひお気軽にお問い合わせください。





コメント